简介
- Umami 是 是
谷歌分析的一个简单、快速、注重隐私的替代品。 - 官方网站:https://umami.is/
- 官方文档:https://umami.is/docs/
- 开源地址:https://github.com/umami-software/umami
- 演示地址: https://app.umami.is/share/8rmHaheU/umami.is
优点
- 简单分析 Umami 只测量你关心的重要指标:网页浏览量、使用的设备以及访问者的来源。这些数据都在一个易于浏览的页面上展示。
- 不限网站数量 Umami 通过一次安装就可以跟踪无限数量的网站,甚至还可以跟踪子域名和单个的 URL。
- 绕过广告拦截器 Umami 由你在自己进行托管部署,所以你可以有效地避免 Google Analytics 不同的广告拦截器。
- 轻量级 追踪脚本很小(只有 2KB),而且支持 IE 等旧版浏览器。
- 多账户 Umami 可用于为朋友或客户托管数据,只需创建一个单独的账号,他们就可以开始在自己的仪表板上跟踪自己的网站。
- 共享数据 如果你想公开分享你的统计数据,那么你可以使用一个唯一生成的 URL 进行共享。
- 移动端友好 Umami 界面已针对移动设备进行了优化,因此你可以从任何地方查看你的统计数据。
- 数据所有权 由于 Umami 是自托管的,因此你拥有所有数据。无需将你的数据交给第三方进行利用。
- 注重隐私 Umami 不收集任何个人身份信息,并对收集的所有数据进行匿名处理。
- 开源 Umami 是开源的,并采用 MIT 的开源协议。
安装
需求
- Node.js10.13或更高版本
- 数据库(MySQL或Postgresql)
从源码构建
安装Nodejs、npm
1 2 3 |
|
下载 Umami
1 2 3 |
|
创建数据库
先创建一个空数据库,比如umami,然后在umami目录中输入:
1
|
|
username一般是root,databasename就是你创建的空数据库的名字,具体例子是:
1
|
|
你也可以在 phpmyadmin 中手动导入到空数据库中。
创建配置文件
在umami目录中新建一个.env的配置文件,填入:
1 2 |
|
其中,connection url需要填入:
1
|
|
而any random string填入的是随机字符串,完整的例子是:
1 2 |
|
注意去掉括号。
连接 url 格式如下:
1 2 |
|
编译
1
|
|
启动程序
通常使用npm start就可以直接启动,但是退出ssh之后就直接停止运行了,所以需要用一些工具保证后台运行,官方文档中的推荐是:
1 2 3 4 5 |
|
这样就可以用了。
Nginx 反代
因为可以使用ip:3000直接访问,但是有使用域名的话还可以反代一下,这里以Nginx举例。在server段加入配置:
1 2 3 4 5 6 7 8 9 10 |
|
更新 Umami
首先停止运行
1
|
|
获取更新
1
|
|
可能会遇到获取更新失败。我也不知道为啥我这每次都失败,可以用这个命令git reset --hard,然后再执行上一步git pull
然后重新编译
1 2 |
|
重新启动
1
|
|
页尾版本号有发生变化,那就是更新成功了。
使用 Docker
更简单的方式是使用 Docker 一键启动,在源码根目录下面有 docker-compose 的配置,默认配置构建 umami 容器并启动 Postgres 数据库
安装 docker-compose
1
|
|
配置 docker-compose.yml
- 生成随机字符串
1
|
|
- 将得到的字符串填入
docker-compose.yml配置文件的 HASH_SALT 中,替换 placeholder
1
|
|
- 如果不需要公开访问可以修改 ports 为本地 IP,之后我们将本地监听反向代理出去即可(为了方便调试可以不修改,为了安全还是改一下):
1 2 |
|
生成容器
- 运行命令
1
|
|
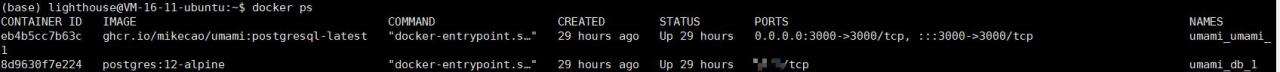
- 该命令会自动拉取数据库与 umami 镜像并创建容器自动关联协同工作:

- 此时访问 IP:3000 应该可以登录 umami 面板了

- 或用 curl 命令也可以看到 umami 的反馈网页代码
1 2 3 4 |
|
先不急使用 umami 做统计,先完成最后一步配置
Nginx 反向代理
网上有前辈用宝塔直接反向代理,我的宝塔域名被别的占了,又不敢装新的 Nginx (害怕冲突),稳妥起见使用了docker
- 此步骤用于那些需要 https 自己又没有配置好 Nginx 的同学,如果 http 满足需求可以跳过这一步
- 参考 创建 Nginx docker 容器反向代理 https
- 先在本地创建共享文件夹
/share/ssl - 拉取镜像并创建 Nginx 容器,端口自定义 XXXX: 443
1
|
|
- 创建 SSL 证书 获取
server_private.key, server.crt文件,放在/share/ssl文件夹中 - 进入 Nginx 容器
1docker exec -it nginx bash - 在
/etc/nginx/conf.d文件夹中创建配置文件test.conf
server_name填自己的域名
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
- 配置完成后重启 nginx 服务
1
|
|
- 配置好后可以查看是否配置成功
1
|
|
- 此时可以使用 https 登录 umami

升级 umami
- Docker 安装 umami 后也可以很方便地升级
- 进入 umami 目录,拉取最新内容
1git pull - 拉取最新镜像
1docker-compose pull - 重新构建容器
1docker-compose up --force-recreate
此时可以看到 docker 更新成功,但必须终端开启
- 退出后
docker start umami_db_1和docker start umami_umami_1即可恢复之前的状态
配置 umami
- 初始登录账号密码为 admin 和 umami,登录后可以在设置中修改
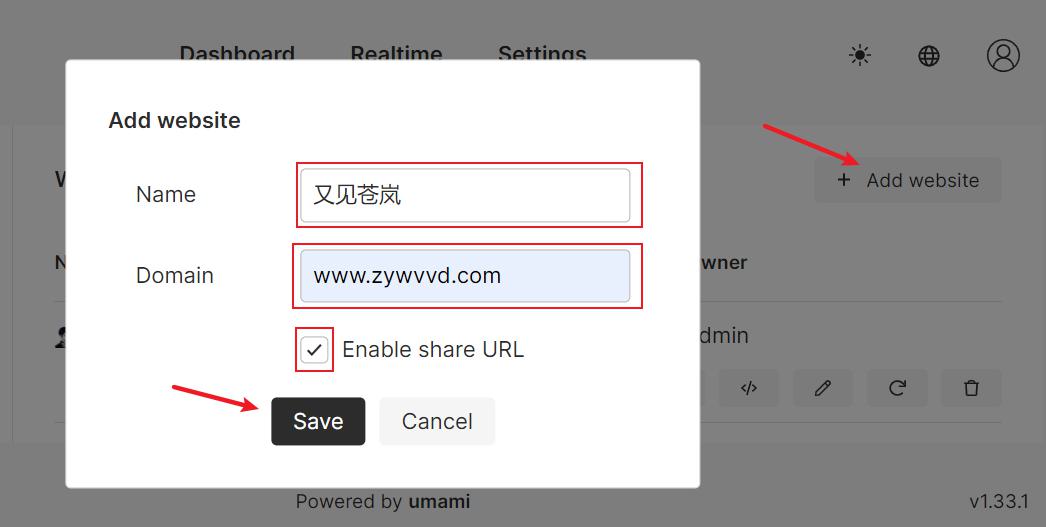
- 在设置中点击
添加站点,配置名称和域名,想要秀一下的勾选共享链接

如此我们的站点监控端就算顺利完成了,点击该站点监控,可以发现访问人数并不会增加,这是因为我们需要在我们监控的站点中插入反馈信息的代码
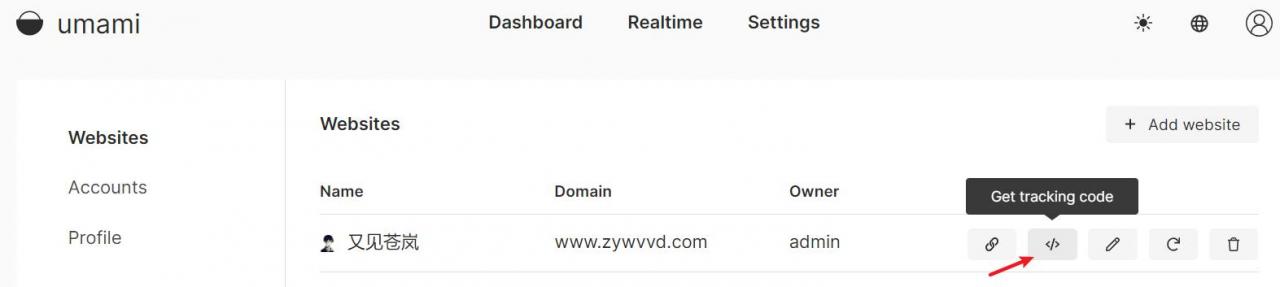
- 点击获取跟踪代码

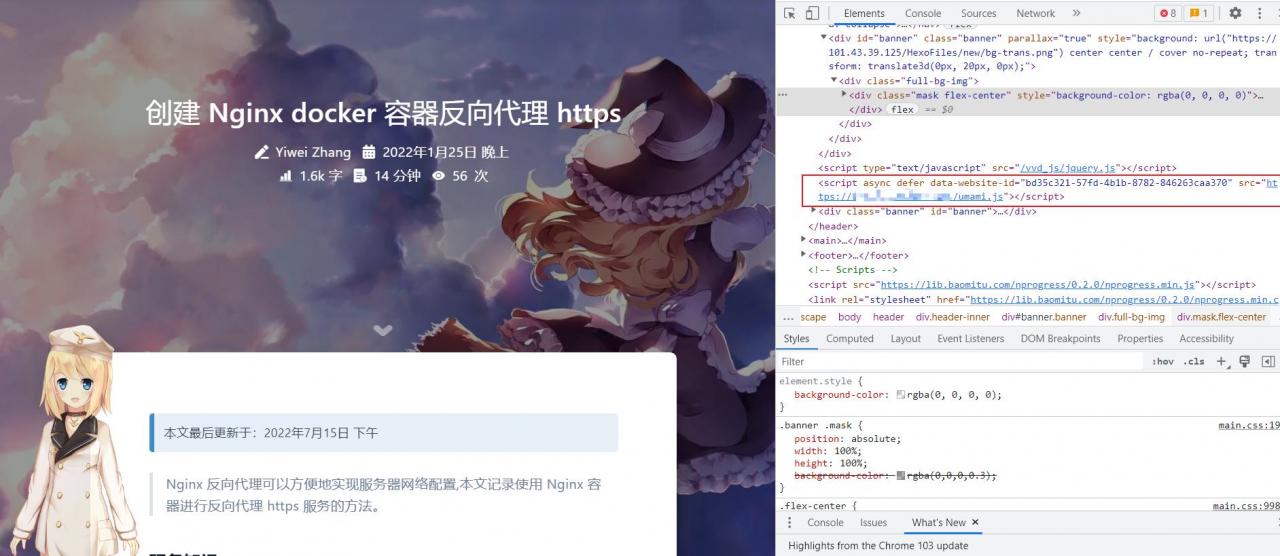
- 复制跟踪代码,将这部分代码放到我们需要监控网站的 html 代码中即可监控该站点

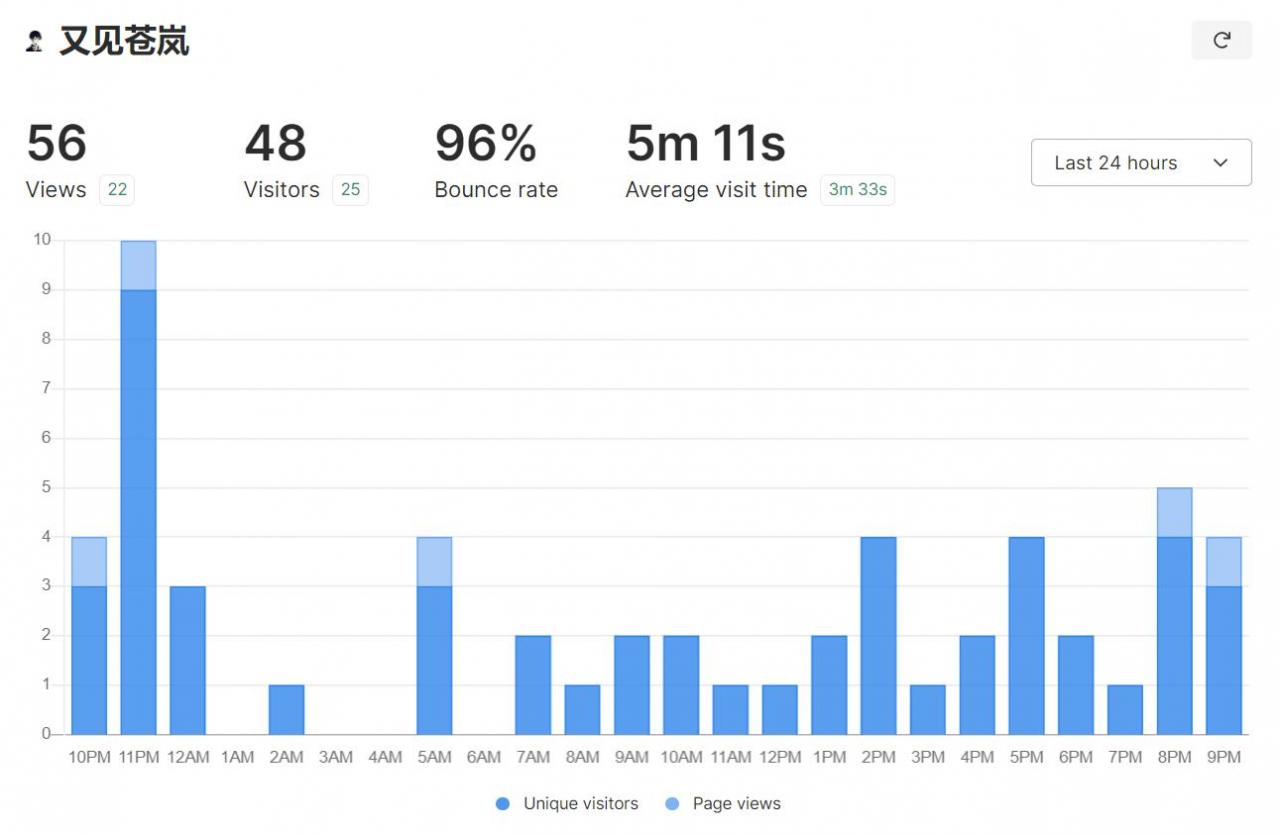
- 此时我们可以看到站点实时统计信息

共享链接
共享链接可以将站点统计信息实时共享给匿名用户查看
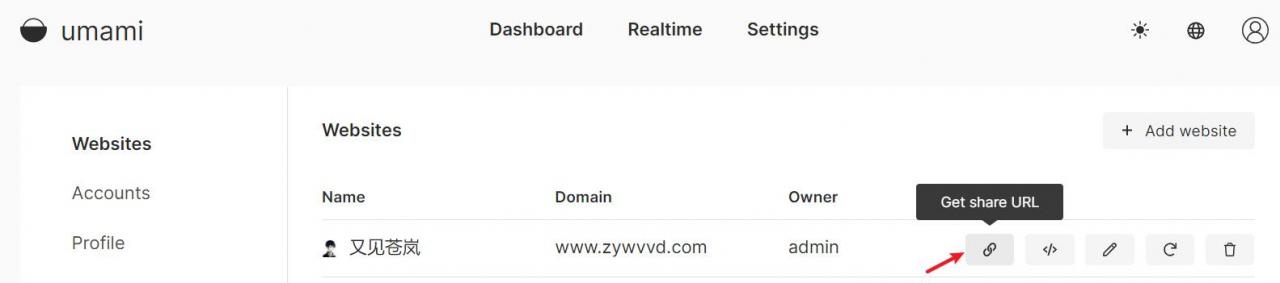
- 在配置中点击获取共享 URL,分享该 URL 即可分享给别人查看

效果展示
如若转载,请注明出处:https://www.ozabc.com/jianzhan/533931.html
